IndieAuth
IndieAuth is a federated login protocol for Web sign-in, enabling users to use their own domain to sign in to other sites and services. IndieAuth can be used to implement OAuth2 login AKA OAuth-based login.
IndieAuth is built on ideas and technology from existing proven technologies like OAuth and OpenID but makes it easier for users as well as developers. It decentralizes much of the process so completely separate implementations and services can be used for each part.
Read More: IndieAuth: OAuth for the Open Web
If you’re familiar with writing an OAuth client, then you're familiar with the problem of having to register your client manually with each OAuth provider. IndieAuth uses DNS as a replacement for client registration, thereby eliminating the need for any manual registration with providers.
Contents
- 1 Why
- 2 How it works
- 3 How to
- 4 IndieWeb Examples
- 5 IndieAuth Providers
- 6 Services
- 7 Server Implementations
- 8 IndieAuth Clients
- 9 Client Libraries
- 10 IndieAuth Protocol
- 11 FAQ
- 11.1 How is IndieAuth different from OpenID Connect
- 11.2 Do I need a silo account
- 11.3 Do I need to enter my URL every time
- 11.4 Can anyone supply the URL as the client ID when they make the request?
- 11.5 Should I use HTTPS
- 11.6 Why do I see form-encoded responses
- 11.7 How can an application get additional information about the user
- 11.8 How is this any different than OpenID 1.0?
- 11.9 Does this use Webfinger for discovery?
- 11.10 If you have no pre-existing registration, how are you identifying yourself?
- 11.11 Where do I get user information from?
- 11.12 Why does IndieAuth require separate authorization and token endpoints?
- 12 Issues
- 13 Talks and Demos
- 14 Articles
- 15 See Also
Why
By choosing your IndieAuth provider, you can tell applications where to send you to sign in. This gives you more control over the privacy and security of your logins.
Most Micropub clients use IndieAuth to log you in, obtaining your authorization by directing you to your chosen IndieAuth server. This allows you to use your own website to log in to the tools you use to post content.
IndieAuth is part of taking back control of your online identity. Instead of logging in to websites as “you on Twitter” or “you on Facebook”, you should be able to log in as just “you”. We should not be relying on silos to provide our authenticated identities, we should be able to use our own personal domains to log in to sites everywhere.
You can use it right now to log in to this wiki and contribute to the community, including doing common things like:
- Adding yourself to chat-names after joining one of our discussion channels, and
- RSVP to an upcoming event.
How it works
Basic flow with a user signing in to a (web) app
- The user fills in their personal URL This is called Web sign-in.
- The app fetches the URL, looking for an authorization endpoint. For this, the user can use IndieAuth.com, but it can also be at their own domain. The app redirects the User to their authorization endpoint.
- The user authenticates at their own authorization endpoint. IndieAuth.com uses RelMeAuth to authenticate users, but if a user uses an authorization endpoint on their own site, it can be a password, e-mail link, or any other authentication mechanism the authorization endpoint provides. They prove their identity to their authorization endpoint while the app waits for them to complete.
- The authorization endpoint issues a temporary authorization code, and sends it to the app by redirecting the user's browser back to the app.
- The app checks the code with the authorization endpoint, and if the code is valid and if the user’s identifier matches the identifier the authorization endpoint gives, the login is completed, and the user can enter and use the app.
How to
If all you're trying to do is log in to the wiki, then you may not need to set up IndieAuth at all! Instead, you can just link to your existing Twitter or GitHub accounts and the wiki will use those to authenticate you! See indielogin.com/setup for more details.
Set up using IndieAuth.com
IndieAuth.com is a service that allows you to sign in as your site by using your social media profiles. Your homepage and social media profiles need to link to each other for verification. Instead of registering for an account at indieauth.com, it uses your existing social media accounts to verify you own the URL you're signing in as.
- Add rel-me links to your homepage for various ways to reach you,
e.g.<a href="https://github.com/aaronpk" rel="me">GitHub</a>. - Make sure any social media profiles you linked to have a link back to your homepage.
- Finally, include
<link rel="authorization_endpoint" href="https://indieauth.com/auth">on your homepage.
You are done! Try to log in to a site that supports IndieAuth, such as:
These services should redirect you to your chosen IndieAuth endpoint to sign in, which in this case is indieauth.com.
Set up in WordPress
If you use WordPress, you can install the Wordpress IndieAuth Plugin which provides a built-in IndieAuth server. If you have problems with the authentication header being stripped off by Apache (a common problem on hosting services like Bluehost.com), the IndieAuth plugin should be disabled or removed, and the Micropub plugin should be used to provide authentication through IndieAuth.com.
Set up your own IndieAuth provider
Use an existing implementation or build your own!
IndieWeb Examples
The following people have an authorization endpoint on their own domain.
Aaron Parecki
 Aaron Parecki at https://aaronparecki.com/auth as of 2016-04-13. As of 2017-10-04, authentication is done via a push notification to his mobile phone rather than entering a password.
Aaron Parecki at https://aaronparecki.com/auth as of 2016-04-13. As of 2017-10-04, authentication is done via a push notification to his mobile phone rather than entering a password.
Sebastiaan Andeweg
 Sebastiaan Andeweg has an authorization endpoint at https://seblog.nl/auth as of IndieWebWeek 2017 in Düsseldorf and Nürnberg.
Sebastiaan Andeweg has an authorization endpoint at https://seblog.nl/auth as of IndieWebWeek 2017 in Düsseldorf and Nürnberg.
Martijn van der Ven
 Martijn van der Ven has an authorization endpoint on
Martijn van der Ven has an authorization endpoint on http://vanderven.se/martijn/ as of 2017-06-30. Powered by selfauth.
Jeena Paradies
![]() Jeena Paradies has an authorization endpoint at https://jeena.net/indieauth as of IndieWebCamp 2017 in Berlin
Jeena Paradies has an authorization endpoint at https://jeena.net/indieauth as of IndieWebCamp 2017 in Berlin
Malcolm Blaney
 Malcolm Blaney has an authorization endpoint on https://unicyclic.com/mal as of IndieWeb Summit 2018.
Malcolm Blaney has an authorization endpoint on https://unicyclic.com/mal as of IndieWeb Summit 2018.
Kristof De Jaeger
 Kristof De Jaeger has an authorization endpoint on https://realize.be as of November 2018.
Kristof De Jaeger has an authorization endpoint on https://realize.be as of November 2018.
Piper McCorkle
pmc has an authorization endpoint on https://piperswe.me, implemented with Netlify Functions.
Frank Meeuwsen
Frank Meeuwsen has an authorization endpoint on https://diggingthedigital.com/ as of February 2019. This is powered by the WordPress IndieAuth plugin
Dmitri Shuralyov
![]() Dmitri Shuralyov has an authorization endpoint at https://dmitri.shuralyov.com/api/indieauth/authorization as of 2019-12-22. Implemented in Go.
Dmitri Shuralyov has an authorization endpoint at https://dmitri.shuralyov.com/api/indieauth/authorization as of 2019-12-22. Implemented in Go.
4X_Pro
 4X_Pro in February 2021 implemented authorization endpoint on http://4xpro.ru, which is powered by Intellect Board forum/blog engine.
4X_Pro in February 2021 implemented authorization endpoint on http://4xpro.ru, which is powered by Intellect Board forum/blog engine.
capjamesg
 capjamesg has an authorization endpoint at https://auth.jamesg.blog as of October, 2021. His endpoint supports Twitter, GitHub, and passwordless authentication via a mobile push notification. The push notification is developed with use of Okta's Verify product.
capjamesg has an authorization endpoint at https://auth.jamesg.blog as of October, 2021. His endpoint supports Twitter, GitHub, and passwordless authentication via a mobile push notification. The push notification is developed with use of Okta's Verify product.
 capjamesg's authorization endpoint is open-sourced on GitHub.
capjamesg's authorization endpoint is open-sourced on GitHub.
IndieAuth Providers
Sites/services which provide their users with an IndieAuth server.
Known
- Known provides a built-in IndieAuth server
Observablehq.com/@endpointservices
- @endpointservices hosts a forkable IndieAuth notebook server on the browser based IDE Observablehq.com
Micro.blog
- Micro.blog implements IndieAuth for all hosted micro.blog subdomains as well as verified sites.
IndieAuth.com
- IndieAuth.com is an implementation of Web sign-in/RelMeAuth with an HTTP API
- IndieAuth.com is a common authorization server implementation used by many people
Comment Parade
- commentpara.de provides IndieAuth identities to anyone wishing to log in to a website anonymously.
indieauth-openid
- indieauth-openid converts an existing OpenID setup to work with IndieAuth
Micropub
Most Micropub apps use IndieAuth to allow the app to post to your site
Services
Hosted services which make developing IndieAuth-based applications easier.
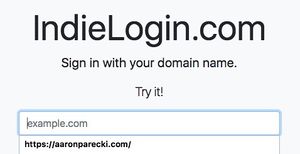
IndieLogin.com
IndieLogin.com is a service that consumes IndieAuth. It authenticates users using IndieAuth, RelMeAuth, email and PGP, wrapping all the logic in a simple API. It is a very easy way to get started consuming IndieAuth logins.
IndieAuth.com
The IndieAuth.com service provides an authorization endpoint to bootstrap your Micropub server development. It lets you authenticate via GitHub, email, and PGP. Eventually this will be replaced with a new service, MyIndieAuth.com, although development of that service has not yet begun.
Historically, IndieAuth.com also provided an API for developers to use to authenticate users, tho this is being phased out in favor of IndieLogin.com.
The IndieAuth.com source code is available on GitHub.
Server Implementations
Software libraries and plugins which allow developers to add IndieAuth server functionality to their apps, and CMSes which provide a IndieAuth server by default.
IndieCert
- indiecert was an implementation of an IndieAuth server using client certificates for authentication.
Grav IndieAuth Plugin
The IndieAuth Plugin for Grav adds IndieAuth support to a Grav website.
Acquiescence
- Acquiescence is a simple IndieAuth authorization and token endpoint. It is currently limited to GitHub for authorization.
 Barry Frost uses Acquiescence on his website.
Barry Frost uses Acquiescence on his website.
Drupal IndieWeb Module
- The Drupal IndieWeb module provides a self-contained IndieAuth server for Drupal
Wordpress IndieAuth Plugin
- The Wordpress IndieAuth Plugin provides a self-contained IndieAuth server for Wordpress
Dobrado
dobrado provides a built-in IndieAuth server.
Microblog.pub
Microblog.pub implements IndieAuth endpoints (authorization and token endpoint) with U2F support and you can use your ActivityPub identity to login to other websites/app
selfauth
- selfauth is a single-user authorization endpoint implemented in a single PHP file
- https://glitch.com/~befitting-price is a nodejs port of selfauth written for nodejs running on glitch.com
- kirby3-selfauth is an authorization endpoint plugin (an adapted version of selfauth) for Kirby
Cellar Door
- https://glitch.com/~cellar-door a nodejs implementation with tests and hcard support (Github project).
taproot/indieauth
- taproot/indieauth is a PHP library for quickly adding well-tested, flexible, extensible, templatable IndieAuth Server functionality to any PSR-7 compatible app
Authorio
- reiterate-app/authorio is a Rails Engine (plug-in) that will enable IndieAuth authentication endpoint functionality for any Rails-based site.
- Install the gem into your Gemfile and follow the instructions in the README. The engine installs with minimal changes needed to your existing site.
- Authorio on RubyGems
spruce/indieLogin
- spruce/indieLogin is a NodeJs implementation of indieLogin.com which is intended for JavaScript Developers to implement RelMeAuth authentication functionality.
IndieAuth Clients
There are a growing number of web sites that you can log in to using IndieAuth and gain additional functionality:
- Most Micropub clients use IndieAuth to sign in
- IndieWeb.org
- This site! Signing-in with IndieAuth enables you to edit the wiki!
- Telegraph
- Telegraph allows people to send Webmentions after logging in.
- unicyclic
- https://unicyclic.com is a reader that you can sign in to with IndieAuth.
- Monocle, Together, Indigenous (iOS and Android)
- These readers requires IndieAuth to sign in
- OwnYourGram
- OwnYourGram enables you to copy your Instagram photos to your website
- OwnYourSwarm
- OwnYourSwarm enables you to copy your Swarm checkins to your website
- dmitri.shuralyov.com
- Signing-in with IndieAuth lets users interact with Dmitri's website: open issues, write comments, leave reactions, etc.
- ...
Client Libraries
- JavaScript
- PHP
- Laravel
- Authl
- ...
IndieAuth Protocol
A user should only have to communicate their own homepage URL to the website they are trying to log in to. This is the core idea of Web sign-in. This means a developer should in their turn be able to find everything they need on that one user supplied URL.
Discovery from the User's Homepage
IndieAuth defines two new rel values for this. A user can simply link to the endpoints they want to use from their homepage, add the correct rel value and be done.
An example would be to link to them in the <head> section of their HTML, like so:
<link rel="authorization_endpoint" href="https://example.com/auth"> <link rel="token_endpoint" href="https://example.com/token">
Developers can discover these endpoints using traditional HTML or Microformats parsing.
The Authorization Endpoint
See authorization-endpoint for implementation details.
The authorization endpoint is a page where applications can send users to and asking them to identify themselves. Because the user defines their own endpoint on their homepage, this can be part of their own website or a completely separate service. This is how the user provides proof they really operate the homepage URL they provided.
An application can also ask the user to grant it certain rights by requesting them through the authorization endpoint. A Micropub client might ask to be allowed create rights. The user can then either accept these or not when they have been redirected to their endpoint.
For developers, the authorization endpoint also functions as a verification service. If they get a code from a user they can check its validity with the endpoint to make sure it was truly issued by the user.
Third Party Services
- IndieAuth.com has an authorization endpoint that lets you use silo accounts like GitHub or simple alternatives like email as authentication options. Use the URL
https://indieauth.com/authas your value forauthorization_endpoint. - commentpara.de allows anyone to (anonymously or pseudonymously) log in to websites supporting IndieAuth by using
https://commentpara.de/as their homepage. - See Implementations above for more details, or to find if your platform already has a built-in option.
Self-Hostable Implementations
- selfauth is an authorization endpoint in PHP made to be easy to deploy.
- Acquiescence is an authorization endpoint in Ruby developed and used by
 Barry Frost.
Barry Frost. - Known enables an authorization endpoint when the IndiePub plugin is turned on.
- Wordpress IndieAuth Plugin provides an authorization endpoint to WordPress sites.
- dobrado provides an authorization endpoint
The Token Endpoint
See token-endpoint for implementation details.
The token endpoint is a service that creates access tokens for applications to store and use in Micropub requests. After authorizing the application, the token endpoint creates a token that the application stores. The application will send it in a header when making a Micropub request, and the Micropub endpoint is expected to be able to validate the token while processing the request.
Third Party Services
- IndieAuth.com has a token endpoint. Use the URL
https://tokens.indieauth.com/tokenas your value fortoken_endpoint.
Self-Hostable Implementations
- Acquiescence is a token endpoint in Ruby developed and used by
 Barry Frost.
Barry Frost. - Known enables a token endpoint when the IndiePub plugin is turned on.
- Wordpress IndieAuth Plugin provides a token endpoint to WordPress sites.
- dobrado provides a token endpoint
FAQ
The IndieAuth.com FAQ is here:
Feel free to add more questions here that seemed to be asked more than once.
How is IndieAuth different from OpenID Connect
Do I need a silo account
No silo accounts are required for IndieAuth services, but some may chose to use them as an authentication method.
See also the answer to this question on the IndieAuth.com page.
Do I need to enter my URL every time
Q: Do I need to enter my URL every time I log in to an app that uses IndieAuth?
Yes, like traditional username/password forms, you need to enter your URL when you log in to an app. Browsers will remember your URL you enter and will suggest it using their normal autofill mechanisms as well.
Can anyone supply the URL as the client ID when they make the request?
Yes, just like you can find someone's client ID and supply that in the request with public client in OAuth 2.0.
In OAuth 2.0 there is the idea of public vs. confidential clients, public clients are when things can't be kept secret, like native apps.
A secret already can't be used when it is deployed in native apps in traditional OAuth 2.0, so we're just taking the idea of public clients and doing all the protections that you would have to do with public clients and extending that to all clients.
Should I use HTTPS
The IndieAuth specification is an extension of OAuth 2.0, and OAuth 2.0 recommends using https URLs for everything. IndieAuth doesn't provide any new reason to require or not require https so delegates this recommendation to OAuth 2.0.
Why do I see form-encoded responses
IndieAuth originally used standard form-encoding for requests and responses, since it has been a standard encoding format since the beginning of the web.
Over time, implementations added support for sending JSON responses as well as form-encoded. When IndieAuth was written up as a formal OAuth 2.0 extension, it documented only the JSON responses in order to be compatible with OAuth 2.0. At that point, most implementations already supported JSON responses, or did content negotiation to support both formats.
How can an application get additional information about the user
The IndieAuth specification offers the user’s profile page where further public information about the user can be found, e.g. by parsing an h-card. There is currently no common way of retrieving private information.
How is this any different than OpenID 1.0?
OpenID 1.0 solved a lot of the same problems as this, and then those problems kind of got push by the wayside when OpenID Connect came around.
With OpenID 1.0, the whole idea was bring your own identity. In fact, it was only the "prove the identity" aspect. It didn't include anything around OAuth which is about the ability to get something that can be used to access an API. OpenID 1.0 only solved half of that first of it all.
So yes, the original goals of OpenID 1 absolutely apply. OpenID Connect chose to ignore individual identity and instead, switched to where enterprises issue identities and everybody is siloed off and the issuer controls the identity.
Does this use Webfinger for discovery?
IndieAuth uses even less steps than Webfinger. Currently all IndieAuth applications a user enters their full URL which then fetchs HTTP and HTML link rels to find the appropriate endpoints.
If you wanted to have a user type in an email address to start out with, you would then need to use something like WebFinger to turn that into URL first.
We don't see a lot of that being done right now in the things that are running today.
If you have no pre-existing registration, how are you identifying yourself?
Clients are all identified by a URL. In the OAuth 2.0 world, the primary thing that client registration gives you is: it ensures that system exchanging the code is actually the same system the code was issued to.
When all clients are public clients, like JavaScript apps and mobile apps, you don't get a secret when you register, so you have to register a callback URL. The URL basically acts as authentication already in the existing OAuth 2.0 world and OpenID Connect, what we've done with IndieAuth is said that client IDs don't need to be pre-registered because the only thing it gives you is a way to put that information about the app there.
So instead of pre-registration, registration is DNS. An application will be running at example.com, that's already an identifier that's unique in the system, that is used as the identifier, and if we need to find out information about the app we can go and look it up at that URL.
Where do I get user information from?
On that last step of the authentication flow, you get a reference to the user who's been identified. You can use this to extract a h-card that'll tell you everything that the user chooses to share publicly with you. This can include their name, e-mail, photo and a username that they'd prefer to use.
Why does IndieAuth require separate authorization and token endpoints?
It’s a design decision carried over from OAuth2. The authorization endpoint is used when interacting with the user (i.e. it outputs HTML, deals with cookies and such), whereas the token endpoint is used by the application (i.e. it only responds to simple POST requests, and returns JSON).
In practice, the two endpoints will almost always be part of the same system, and be able to communicate and verify authorization codes in the same way as the authorization endpoint. Previous versions of the spec defined communication between separate auth and token endpoints, but were dropped due to confusion and lack of real-world use.
Issues
For issues about the IndieAuth spec, please see the IndieAuth GitHub project.
For issues with the IndieAuth.com service, please see the IndieAuth.com Github project.
Older discussions and brainstorming has been moved to IndieAuth-brainstorming.
Talks and Demos
- 2020-09-22 ActivityPub and OAuth 2.1 at ActivityPub Conference
- 2018-12-10 IndieAuth: OAuth for the Open Web at the W3C Strong Authentication and Identity Workshop
- 2018-07 OAuth.io included IndieAuth in a presentation at API Days in San Francisco
- 2016-09-24 Sebastian Lasse had a demo showing the use of protocol handlers to keep the "me" in the browser (video) at IWC Brighton
- 2014-05-06: Aaron Parecki held a session at Internet Identity Workshop XVIII
- 2013-08-13: Aaron Parecki gave a talk on IndieAuth at the W3C Workshop on Social Business
- 2012-06-24: Aaron Parecki gave a talk on IndieAuth at Portland's Open Source Bridge 2012 conference! Tuesday June 26th at 4:45pm
Articles
- 2020-04-13 : How to Sign Users In with IndieAuth
- 2020-12-03 : IndieAuth Spec Updates 2020 (archived)
- 2020-02-12 : Your Website Is Your Passport
- 2018-10-24 : Identity for the Decentralized Web with IndieAuth (archived)
- 2018-07-07 : OAuth for the Open Web (archived)
- 2018-07-02 : IndieAuth for Micro.blog (archived)
- 2018-01-23 : WebSub and IndieAuth Published on w3.org! (archived)
- 2016-08-30 : IndieAuth (archived) and sub-chapters on OAuth.com:
- 2016-08-30 : IndieAuth Sign-In Workflow (archived)
- 2016-08-30 : IndieAuth Authorization Workflow (archived)
See Also
- IndieAuth-spec
- https://en.wikipedia.org/wiki/IndieAuth
- Web sign-in
- RelMeAuth
- Web Sign-In Use Cases
- IndieAuth Brainstorming
- An (unofficial) proposal for an IndieAuth logo
- Zero Registration
- Category:building-blocks
- Category:IndieAuth
- login
- delegated sign-in
- OAuth 2.0 Security Best Current Practice - not all applies, but good reading for implementers
- https://github.com/hawx/relme-auth
- 2020-12-09 Creating a Personal IndieAuth Server by
 Jamie Tanna
Jamie Tanna - Here until there's a password page: 2021-07-06 WIRED: Why the Password Isn't Dead Quite Yet