Bridgy connects your web site to social media.
Likes, retweets, mentions, cross-posting, and more...
Bridgy adds social media reactions to posts on your web site. It can also cross-post from your site to social networks. And more!
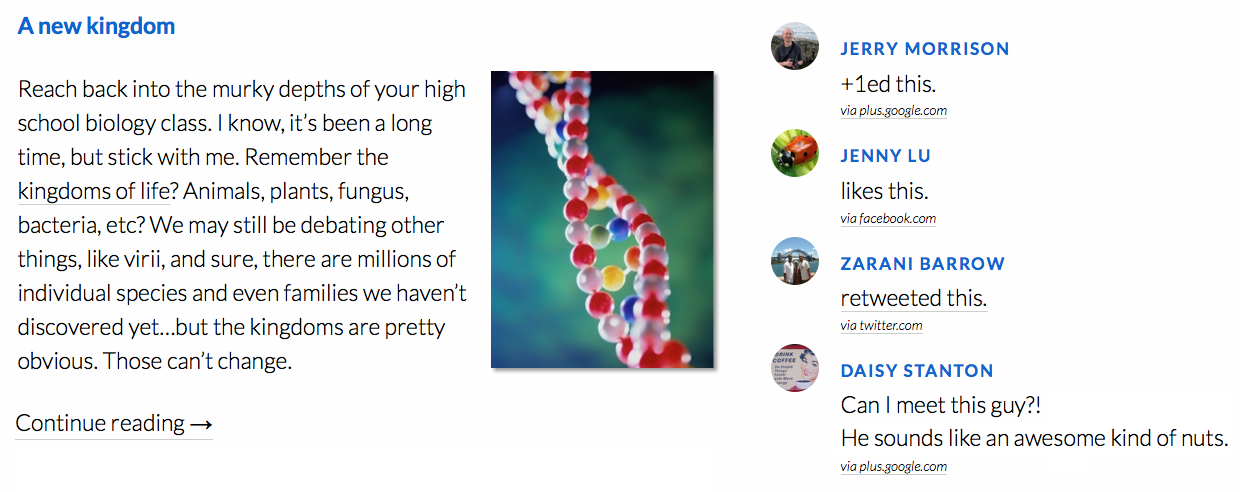
A picture is worth a thousand words, so here's Bridgy at work on my own site:
Bridgy is part of the IndieWeb ecosystem. In IndieWeb terminology, Bridgy offers backfeed, POSSE, and webmention support as a service.
Read on for more details, or head to the front page to sign up and get started!
- How does it work?
- How much does it cost?
- What do you do with my data?
- Who are you? Why did you make this?
- How long has this been around?
- How big is this?
- What happened to Facebook?
- What happened to Google+?
- Why does my web site URL need to be in my social network profile?
- How do I add or remove a web site URL from my Bridgy profile?
- Bridgy stopped working for me!
- It looks like anyone can poll or disable my account or publish as me. Isn't that a security hole?
- Can users sign up for Bridgy without leaving my site or application?
- Why does Bridgy ask for all these permissions?
- Does Bridgy have an API?
- Does Bridgy comply with the GDPR?
- Does Bridgy comply with the CCPA?
- I found a bug! I have a feature request!
- Brid.gy? Really?
- Which things does it send, specifically?
- How can I get my web site to accept webmentions?
- Bridgy isn't seeing one of my comments or likes or reshares!
- Bridgy can't find my original posts! It just says No webmention targets found.
- Do my posts really need to link to my web site?
- Bridgy used to find my syndication links, but then it stopped.
- Why are the Bridgy comments on my site out of order?
- What are all these brid.gy links in the comments that Bridgy sends to my site?
- What's the format for Bridgy's webmention source URLs?
- Wait, Instagram and Facebook need a browser extension now?
- Where are the profile pictures for Facebook comments and likes?
- What do you mean, publishing?
- How does it decide which parts of my web page to include?
- What can I publish, exactly?
- Can I do this automatically, whenever I post something new on my web site?
- How do I reply to a tweet from my web site?
- How do I like or retweet from my web site?
- How do I post a picture?
- How do I post a video?
- How do I tag someone in a post?
- How do I include location in a post?
- How do I post a quote tweet?
- How do I delete a tweet?
- How do I create a GitHub issue or comment?
- How do I post an emoji reaction on a GitHub issue or PR?
- How do I respond to a GitHub comment in particular?
- How do I add a label to a GitHub issue?
- How do I add a tag to a Flickr photo?
- How do I star a GitHub repo?
- How do I RSVP to an event on Meetup?
- Can I disable the link back to my post?
- Can I disable the plain text whitespace and formatting?
- Can I publish just one part of a page?
- I want more control over the text that gets posted.
- What if my original post does more than one thing?
- Can I include a short link instead of the full link?
- How does Bridgy respond to webmentions?
- How about error responses?
- Why not Instagram?
- I'm getting a 401: Unauthorized error when I try to publish to Twitter.
- Can I take advantage of Twitter's new extended tweet character counting?
- When I repy to a tweet, do I need to @-mention that tweet's author?
- What is this?
- What outgoing webmentions does it send from my blog?
- What does it do with incoming webmentions send to my blog?
- Why do I have to add a line of HTML to my blog?
- I'm on Tumblr. Why do I have to install Disqus?
- I'm on Medium. Why doesn't Bridgy give me incoming webmentions?
- I'm on Medium. Why do my webmentions look ugly and empty on their target pages?
- I received a webmention, but it's not showing up on my blog.
- All the comments for incoming webmentions come from me. That's ugly.
General
Pulling back responses
Publishing
Webmentions for blogs
- How does it work?
-
Bridgy periodically checks social networks for responses to your posts and links to your web site and sends them back to your site as webmentions. Bridgy also translates the responses to microformats so that your web site can fetch and parse them.
Bridgy can also publish posts, comments, likes, and retweets from your web site to social networks. When you ask Bridgy to publish a post, it analyzes its microformats data and publishes it using the social network APIs.
Bridgy is open source. It's written in Python and runs on Google App Engine. It uses oauth-dropins to let users connect to the silos and granary to fetch data from the silos and convert it to a standard format.
- How much does it cost?
-
Nothing! We have great day jobs, and Bridgy is small, so thanks to App Engine, it doesn't cost much to run. We don't need donations, promise.
If you really want to contribute, file an issue or send a pull request, or donate to the IndieWeb!
- What do you do with my data?
-
Nothing! Bridgy isn't a business, and never will be, so we don't have the same motivations to abuse your data that other services might. More concretely, we won't ever send you email, we store as little of your PII (personally identifiable information) as possible, and we never have access to any of your passwords.
- Who are you? Why did you make this?
-
We're Ryan Barrett, Kyle Mahan, and many other contributors. We're just normal people who like the web and like owning our data.
- How long has this been around?
-
Ryan conceived of the idea behind Bridgy in early 2011, started working on it that summer, and launched the first version on Jan. 8 2012. It only supported WordPress, and wasn't very polished, so it never got much adoption.
He launched the current version on Dec. 9, 2013. It's been more successful, thanks in large part to webmentions and the inspiration of the IndieWeb community.
- How big is this?
-
Check out the stats on the front page!
- What happened to Facebook?
-
Facebook is now supported again via the browser extension!
Bridgy included support Facebook from the very beginning, when it launched in January 2012. After the Cambridge Analytica scandal broke, Facebook started limiting its API in a number of ways. Notably, it disabled RSVPing on April 24, 2018, posting on August 1, 2018, and reading other people's comments and likes on May 24, 2018, which killed Bridgy for Facebook entirely (see these issues) until we developed the browser extension.
We tried hard to keep Facebook support alive even without the API. We first tried using email notifications for backfeed. Users forwarded emails from Facebook to Bridgy, which extracted comment text, likes, and shares, and sent webmentions as normal. This was surprisingly difficult to set up, though: many users struggled to get Facebook to actually send notification emails, even after they were turned on in settings.
After that, we tried scraping m.facebook.com, like facebook-atom does. The scraping itself worked fine, but we never managed to consistently evade Facebook's bot detection. They always ended up rate limiting or blocking us, even after we started rotating IP addresses, spoofing User Agent headers, and even running some JavaScript for browser fingerprinting. They have way more resources for that arms race than we do, so we gave up on server side fetching altogether...
- What happened to Google+?
-
Bridgy included support Google+ from the very beginning, when it launched in January 2012. Sadly, Google+ turned off its API in February 2019 and shut down entirely in April, at least for end users. Gory details in this issue. RIP, we'll miss you!
- Why does my web site URL need to be in my social network profile?
-
First, if you want to publish, Bridgy uses this link to connect your web site to your social network account. Second, if you want to get responses without linking your posts to your web site, Bridgy uses this link to fetch syndication URLs from your site so it can map back from your posts.
Note that if the web site URL used in your social network profile contains a path, Bridgy will look for a rel="me" link from the root of your domain, to that path. If the link is found, Bridgy will publish posts from any path on your domain to your social network profiles. If the link isn't found, Bridgy will only publish posts from your domain that contain the original path. This is to support sites that allow multiple users per domain.
- How do I add or remove a web site URL from my Bridgy profile?
-
Just add it to or remove it from your social network profile, then log into Bridgy with that social network again. Et voilà!
If you want a given web site in your social profile but not in Bridgy, remove it from your social profile temporarily, log into Bridgy, then add it back afterward. It won't show up in Bridgy unless you log in again.
- Bridgy stopped working for me!
-
Does your Bridgy user page have a icon on it? If so, Bridgy has lost access to your account. This can happen when you change your password, when Bridgy's access expires or is revoked, or for other reasons.
To fix this, just click on the icon on your user page.
- It looks like anyone can poll or disable my account or publish as me. Isn't that a security hole?
-
Looks can be deceiving. Polling is harmless - Bridgy does it automatically anyway - and when you publish a post or try to disable an account, we check that you own it first. If you publish via webmention, we require a Bridgy Publish backlink in your post.
- Can users sign up for Bridgy without leaving my site or application?
feature, a comma-separated list of features, usuallylisten,publish, orlisten,publishcallback, a URL pointing back to your site-
user_url(optional), the user's URL. Allows callers to set this value without requiring it to be present in the user's silo profile
Not exactly, but you can get close. Direct your users to POST to a Bridgy registration URL of the form https://brid.gy/SITE/start (where SITE is
twitter, flickr, github, mastodon, or reddit) with the parameters:
They will be ushered through the registration process and sent back to your site when it finishes.
For example:
POST https://brid.gy/twitter/start feature=listen,publish&callback=http%3A%2F%2Fexample.com%2Fbridgy-callback
The callback will be passed back query parameters:
resultequal tosuccess,failure, ordeclineduser(if successful) equal to their Bridgy user page URL
Bridgy needs various permissions to access each social network accounts you connect. It prompts you when you first connect an acount, and also when you enable listening or publishing afterward. It asks for as little access as possible, to only public data, but still often has to ask for more access than it needs, since many social networks have overly coarse permissions. Details:
- Blogger doesn't have permissions at all, just full access or none. Screenshot.
- Flickr has read, write, and delete permissions. We ask for read for listen, write for publish. Screenshots: listen, publish.
- GitHub has a few different permission models. We use an OAuth app to request read/write permission to public repository data, and notifications to see new comments and reactions. The alternative would have been a GitHub app, which lets you grant read vs write permission to individual repos, but includes private repos, and doesn't include notifications. More on the tradeoff here. Screenshot.
- Mastodon has a number of fine grained permissions, but listen needs most of the read categories, and publish needs most of the write ones, so Bridgy just asks for blanket read and write permission for each. Listen also uses your block list to suppress responses from accounts you've blocked, which Mastodon unfortunately bundles with write access and reports as modify account relationships. We don't actually modify any account relationships, promise!
- Medium has a few different permissions. We ask for read acces to your profile, public posts, and publications. Screenshot.
- Tumblr doesn't have permissions at all, just full access or nothing. Screenshot.
- Twitter distinguishes between read and write access, but not between different types of data. We ask for read access to your tweets and profile for listen, write access for publish. We don't ask for access to your direct messages. Screenshots: listen, publish.
- WordPress.com: doesn't have permissions at all, just full access or nothing. We ask for read and write access to a single blog that you specify, so we can see and handle new blog posts and to create comments. Screenshot.
- Reddit allows you to permit access to different scopes, we're asking for permission to confirm your identity and read posts that you can read.
Yes! In the spirit of HTML is my API, Bridgy's HTML is its API. User pages (e.g. /twitter/schnarfed) include standard and custom microformats2 properties that you can use to get information about users and their responses, publishes, and blog posts.
Here are the properties Bridgy uses:
- h-card
- p-name
- u-url
- u-photo
- p-bridgy-account-status
- p-bridgy-listen-status
- p-bridgy-publish-status
- dt-bridgy-next-poll
- dt-bridgy-last-syndication-link
- dt-bridgy-last-webmention-sent
- dt-bridgy-last-refetched
- h-bridgy-response h-bridgy-{post,comment,like,repost,rsvp}
- u-name
- dt-updated
- u-bridgy-syndication-source
- u-bridgy-original-source
- u-bridgy-target
- p-bridgy-status
- u-bridgy-log
- h-bridgy-publish h-bridgy-{preview,post,photo,comment,like,repost,rsvp}
- u-name
- dt-updated
- u-url
- u-syndication
- p-bridgy-status
- u-bridgy-log
- h-bridgy-blogpost
- u-name
- dt-updated
- u-url
- u-bridgy-target
- p-bridgy-status
- u-bridgy-log
Um...maybe?
The EU General Data Protection Regulation aka GDPR (more details) is a sweeping new set of data privacy laws that took effect May 2018.
A few of us (including a GDPR lawyer) took a look at Bridgy, and we think it may be exempt from much of the GDPR:
- It only handles fully public data. Article 9.2.e exempts processing that relates to personal data which are manifestly made public by the data subject.
- The vast majority of Bridgy's user data is from or for personal web sites. Article 2 says personal data...by a natural person in the course of a purely personal or household activity is exempt.
- Bridgy is a small non-commercial project with no revenue. Recital 18 says This Regulation does not apply to the processing of personal data...with no connection to a professional or commercial activity.
The GDPR does require us to provide a full export of a user's data (15.1, 15.3, 20), delete that data (17), or terminate their account (17) upon request. Bridgy currently lets you terminate (disable) your account, but I don't plan to build automated export or delete. I will happily do it manually until it hurts, though!
Bridgy is a small free service with a small user base. Even if it doesn't comply, I don't expect anyone to care much. I don't plan to spend much more time or effort researching until someone convinces me I need to. (Sorry!)
Also, this analysis only applies to Bridgy itself. For web sites that receive and display webmentions from Bridgy, see The Indieweb privacy challenge (Webmentions, silo backfeeds, and the GDPR), Daniel Goldsmith's response, and other similar articles for deeper takes on both the legalities and the ethics.
The California Consumer Privacy Act (CCPA) is a sweeping new set of data privacy laws that apply to businesses serving California consumers. It took effect January 1, 2020. None of the CCPA's eligibility criteria apply to Bridgy, so it's currently exempt:
- Has gross annual revenues in excess of $25 million;
(Bridgy has no revenue.) - Buys, receives, or sells the personal information of 50,000 or more consumers, households, or devices;
(Bridgy doesn't buy, sell, or monetize personal information. It does receive personal information, but not yet over 50k users' worth. Maybe someday!) - Derives 50 percent or more of annual revenues from selling consumers’ personal information.
(Again, Bridgy doesn't sell or monetize personal information.)
Great! Please file it in GitHub. Thank you!
Yeah, we know. We're not proud of the cutesy domain name either. Just go with it.
Pulling back responses
Bridgy detects and sends webmentions for:
- Twitter @-replies, retweets, quote tweets, and likes of your tweets.
- Tweets from other people that @-mention you or contain links to your site.
- Instagram comments and likes on your pictures.
- Flickr comments and favorites on your photos.
- GitHub comments and emoji reactions on your issues and pull requests.
- Mastodon replies, favorites, boosts, mentions, and links to your site.
- Reddit posts that link to your site and the top-level comments on those posts.
Webmentions are pretty new, but many web servers already support them. If you're on Blogger, Medium, Tumblr, or WordPress.com, you can sign your blog up with Bridgy to accept webmentions. If you're on self-hosted WordPress, install the Indieweb plugin. Otherwise, check out the Indiewebcamp wiki for a list of options.
This can happen for a number of different reasons.
Bridgy doesn't work immediately. It checks your accounts for new activity periodically, every 30 minutes or so depending on the site. This drops down to once a day if you've been signed up for over a week and we haven't successfully sent you a webmention yet, or the last one we sent was over a month ago.
(Twitter likes and retweets used to be an exception, since Bridgy used Twitter's (old) Streaming API for a while, but not any more.)
- Does the social network post have a link to your web site's post? If not, does your web site's post have a rel-syndication link to the social network post? Bridgy needs at least one or the other so it can connect the two posts.
- If it's a response, did you write the original post yourself? Bridgy doesn't crawl responses to other people's posts, even if they have links to your web site. It only sends back responses to your posts.
- Is the post fully public? And the response too? Bridgy only shows and sends webmentions for fully public posts and responses. If your account is protected or private, Bridgy won't see it.
- Is it on an older post? Bridgy only looks at your 50 most recent posts. It doesn't go back arbitrarily far because that doesn't scale. You can get around this for an individual response by entering it into Resend for post on your user page.
- Are you using a syndication link? If so, Bridgy may have fetched your post before you added the link. When that happens, Bridgy waits up to two hours before it refetches your post and reloads syndication links. Try clicking the Crawl now button on your user page.
- Twitter responses can be flaky for a number of reasons:
- @-replies are only included if they @-mention you. Twitter's API doesn't have a way to get a tweet's replies, so Bridgy searches for @-mentions of the tweet's author to find its replies. That means it can't always find replies that omit the @-mention. (This requirement has become complicated and unclear now that Twitter hides/omits @-mentions in replies, but they're kind of still there under the covers, somewhat, sometimes.)
- Also, Bridgy uses Twitter's Standard Search API, which only includes the last 7 days, and is best effort only, ie doesn't guarantee that it returns all matching tweets for a search. So, every now and then it may not find a reply, or a tweet that links to your site, which means Bridgy will miss it. Sadface.
- Twitter likes (née favorites) are sadly best effort only. Their API still doesn't have a way to get a tweet's likes, so we have to scrape them from the web, which only shows the latest 25. So if you get more than 25 new likes between two times that Bridgy polls your Twitter account, we'll miss the rest in that period.
- Retweets are also flaky occasionally. We've seen the API report
retweet_count: 0in tweets that do have retweets.
- Instagram likes are even worse than Twitter likes. We have to scrape, which currently limits us to the first 50 likes per photo. Any likes beyond that won't be backfed.
- Have you blocked the author inside the silo? If so, Bridgy won't send you any of their responses. (This is best effort only for Twitter, due to their API's rate limits. In practice, Bridgy will only filter out responses from the first 35,000 users on your Twitter block list.)
- Currently, GitHub responses require a syndication link on the original post on your web site (background). They're also currently best effort only. Their API is almost entirely broken down by user and repository, so there's no good way to ask for all recent responses to your posts. We get close by using their Notifications API, which is good, but not always comprehensive. Apologies!
Nope! If your social network profile has a link to your web site, Bridgy will fetch it and run posse-post-discovery to find matching posts on your site. You'll need to include u-url and u-syndication links in those posts, and your home page (or wherever the link in your profile points) will need either:
- a top-level h-feed with h-entrys
- top-level h-entrys OR
- a
<link rel="feed" href="...">pointing to another page with top-level h-feed or h-entrys
You can enter your home page into an online microformats2 parser like pin13.net to check that it satisfies these requirements.
If your site includes syndication links in your feeds (e.g. your homepage) as well as on individual posts, Bridgy skips fetching the posts themselves. If you stop including syndication links in your feeds, click the Crawl now button on your user page to tell Bridgy to start fetching your permalinks again.
Does your Bridgy user page have a link to your web site? Specifically, the exact domain where your original posts are? If not, add that URL to your social network profile, then log into Bridgy with that social network again. Bridgy needs this to find your original posts if you don't link to them, and it also uses it to distinguish between you officially syndicating your posts and other people just mentioning them.
Twitter, Instagram, Flickr, and GitHub only allow one web site link in your profile, so Bridgy also looks for links in your profile's description field. Reddit doesn't have a spot for any website links so Bridgy just searches your profile description.
Bridgy doesn't guarantee that webmentions for comments, likes, etc. will always be sent in the same order that they happened inside the silo. If your site renders webmentions in the order that it receives them, this may mean that some will occasionally appear out of order.
To help prevent this, Bridgy includes the
dt-published microformats2 timestamp property
in responses whenever the silo's API or web site exposes it. Notably, it's
included in all comments/replies. If those
appear out of order on your site, file a feature request with your site's CMS or
webmention plugin to sort by dt-published!
Here's an example.
Short answer: your server's webmention code is probably rendering the webmention source URL. It should instead use the source page's microformats2 u-url property. This is a common oversight, since they're usually the same, but Bridgy is a special snowflake. :P You might want to file a bug against your server, or even fix it yourself. Here's an example discussion.
Longer answer: Webmentions don't include the actual content of the response, just a link to it. The recipient fetches that link and extracts the content and other data using microformats2. The social networks don't (yet) support microformats2, so Bridgy translates their data to microformats2 HTML and serves those translations as webmention targets so that recipients can fetch and parse them.
Bridgy converts silo posts and responses to HTML with microformats2 and serves them as webmention sources. Feel free to use these for your own purposes too! Here's how to construct their URLs:
/post/SITE/USER_ID/POST_ID /comment/SITE/USER_ID/POST_ID/COMMENT_ID /like/SITE/USER_ID/POST_ID/LIKED_BY_USER_ID /repost/SITE/USER_ID/POST_ID/SHARE_POST_ID
Examples:
- /post/twitter/schnarfed/476408043819659264
- /comment/github/tantek/mozilla:standards-positions:155/mozilla:standards-positions:487311060
- /like/flickr/36003160@N08/27058891471/25414664@N07
- /repost/twitter/schnarfed/478564735265157120/478788580504899584
Details:
SITEis eitherflickr,github,googleplus,instagram, ortwitter./post/...URLs aren't currently used by Bridgy itself, but they're fun to play with if you want to convert silo posts to microformats2.- You can add
?format=jsonto the end of any URL to get the JSON-formatted version. - For Twitter, Instagram, Reddit, and GitHub,
USER_IDis your username, but for Flickr and Mastodon, it's your numeric user id.LIKED_BY_USER_IDandRSVP_USER_IDare always numeric. You can get numeric user ids from the API consoles (Twitter's) or from granary. - For Instagram,
POST_IDis a numeric id, not the alphanumeric id in the photo's web URL. You can get a numeric id from granary. - If your webmention target complains about
brid.gy's SSL, trybrid-gy.appspot.cominstead.
Bridgy now uses a browser extension to pull back Instagram and Facebook responses (ie backfeed). Grab it for  Chrome or
Chrome or  Firefox, try it out, and let us know what you think!
Firefox, try it out, and let us know what you think!
When you first install the extension, it opens a Bridgy tab for you to IndieAuth into your web site. (Your site needs to support IndieAuth, like before.) After that, it runs in the background, forwarding responses to Bridgy to send back to your site like normal. You can see status info and poke it on the extension's settings page.
Instagram and Facebook have been thorns in Bridgy's side for many years now, as they both gradually locked down parts of their APIs that Bridgy needed. Facebook also had strong anti-scraping countermeasures, so we were forced to shut it down entirely, but we managed to scrape Instagram enough to keep it limping along. They recently stepped up their countermeasures too, though, and we couldn't keep up.
Fortunately, you can log into Instagram and Facebook legitimately, in your own browser, so the browser extension lets you send your own data from those silos to Bridgy.
We scrape Facebook via mbasic.facebook.com (details above), which is imperfect in a number of ways. Notably, it doesn't show profile pictures on comments or likes, so we can't easily include those in the webmentions we send to your site.
Publishing
People often post something on their web site, then post a link to it on Twitter or elsewhere so that other people will see it. The IndieWeb community calls this POSSE. There are lots of different reasons to do this, but one of the biggest is owning your data. Bridgy lets you do this faster, more effectively, and even automatically!
You can try it right now. Once you're signed up to publish, plug the URL for one of your posts into the text box on your Bridgy user page, then hit the Preview button. You'll see a preview of what your post would look like as a tweet. If you like it, click Send and Bridgy will post it for you.
It's not just for posts or tweets, either! You can use Bridgy to publish replies, retweets, likes, and even tag people in photos! Here's the full list.
Magic! Most major blog engines and CMSes are supported out of the box, no
setup necessary. Bridgy looks for
microformats in your HTML, first
the
microformats2
e-content class and then the legacy entry-content
class. It also understands more advanced microformats2 classes like
in-reply-to,
u-like-of,
u-repost-of,
u-photo,
u-category (for
tagging), and
h-card and
h-geo (for location).
Here's an example:
<div class="h-entry"><p class="e-content"> Two naked tags walk into a bar. The bartender exclaims, "Hey, you can't come in here without microformats, this is a classy joint!" </p></div>
In general, Bridgy prefers to use p-summary if available, then
the full e-content, and finally p-name, in that order.
The one exception is original tweets (not @-replies) on
Twitter and Mastodon: for those, it prefers p-name before e-content.
Background
discussion.
Bridgy also tries to preserve some formatting and whitespace, notably newlines and lists, when converting your post's HTML to plain text. Try previewing a post to see how it will look!
Bridgy can publish:
- Twitter tweets, @-replies, retweets, and likes. Tweets and @-replies may include location and up to four photos or one video. Tweets may also be deleted.
- Flickr photos, videos, comments, favorites, and tags onto existing photos. Photos may include location, tags, and/or people tags.
- GitHub issues, stars, comments on issues and PRs, labels onto existing issues, and emoji reactions to issues, PRs, and comments.
- Mastodon toots, replies, favorites, and boosts. Toots and replies may include pictures and videos. Toots may also be deleted.
- Meetup RSVPs.
- Nothing on Instagram, sorry. Likes used to be possible, but not since Instagram started locking down their API. Photos, videos, and comments were never possible.
Definitely! Just send a webmention. Your server may be sending them already! Webmentions are pretty new, but more and more web servers are adding support for them. If you're not sure whether your server can send them, feel free to ask on #indiewebcamp, or you can even write a script to send them yourself. It's just a single HTTP request!
Bridgy's webmention endpoint
is https://brid.gy/publish/webmention, and the target URL
should be one of:
https://brid.gy/publish/flickrhttps://brid.gy/publish/githubhttps://brid.gy/publish/mastodonhttps://brid.gy/publish/meetuphttps://brid.gy/publish/twitter
e-content or h-entry; it can appear anywhere on the
page.
If your server sends webmentions, just include any of these invisible links in your post to publish automatically!
<a href="https://brid.gy/publish/flickr"></a> <a href="https://brid.gy/publish/github"></a> <a href="https://brid.gy/publish/mastodon"></a> <a href="https://brid.gy/publish/meetup"></a> <a href="https://brid.gy/publish/twitter"></a>
Easy! Put the reply in a new post on your web site, and include a link to the
tweet you're replying to with class
u-in-reply-to, as if you were publishing a normal
IndieWeb reply. For example:
<div class="h-entry"> <p class="e-content">@schnarfed Highly entertaining. Please subscribe me to your newsletter.</p> <a class="u-in-reply-to" href="https://twitter.com/schnarfed/status/448205453911015425"></a> <a href="https://brid.gy/publish/twitter"></a> </div>The
u-in-reply-to and brid.gy/publish/twitter links
don't need any visible text unless you want them to. Then publish your post via
the Bridgy UI or a webmention like normal!
On the other hand, if your post is in reply to another IndieWeb post that is also syndicated, Bridgy will use rel-syndication links in the other post to find the appropriate silo copy to reply to.
Liking and retweeting are almost exactly the
same as replying. The only difference is that you use
u-like-of
for a like (or favorite) or
u-repost-of for a
retweet.
<a class="u-like-of" href="https://www.flickr.com/photos/40721178@N00/24476817906/"></a>
<a class="u-repost-of" href="https://twitter.com/schnarfed/status/448205453911015425"></a>
Just add the picture to your post in an <img class="u-photo">
tag. For example:
<img class="u-photo" src="/full_glass.jpg" /> I love scotch. Scotchy scotchy scotch.
If you're posting to Mastodon or Twitter, and your <img> tag includes alt="...", Bridgy will pass on that alt text and it will be included with the picture in your tweet or toot.
Just add the video
to your post in a <video class="u-video">
tag. For example:
<video class="u-video" src="/cat_hunting.mp4"> Kitty is on the hunt! </video>
Flickr supports tagging people in posts, photos, and checkins. Just include a person tag link to their silo profile with <a class="u-category h-card">. For example:
<a class="u-category h-card" href="https://www.flickr.com/people/40721178@N00/"> Tag, you're it! </a>
Twitter and Flickr can include a location, specifically latitude and longitude,
with a post. Just include p-latitude and p-longitude
in an h-geo or p-location h-card. For example:
I'm <p class="p-location h-card"> here! <span class="p-latitude hidden">-27.116667</span> <span class="p-longitude hidden">-109.366667</span> </p>
To make this work for Twitter, you'll first need to enable location for your account. Open the Privacy and safety settings page and check the Tweet with a location box. Also, Twitter says latitude and longitude are best effort only. They don't guarantee that all latitude/longitude points will result in a location attached to your tweet.
Include an h-cite u-quotation-of with a
u-url that points to a tweet.
More details.
For example:
I have something to say about this: <cite class="h-cite u-quotation-of"> <a class="u-url" href="https://twitter.com/schnarfed/status/448205453911015425"> A provocative statement. </a> </cite>
Delete its original post by returning HTTP 410 Gone. (The response body can be anything.)
Bridgy Publish can only delete tweets that it created originally. Also, once it publishes and then deletes a tweet, it can't re-publish the same post as another tweet. If you want to edit a tweet, delete it, change its permalink on your site, and then republish it using that new URL.
To create an issue, link to the repo’s issues page with class u-in-reply-to. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues">Regarding Bridgy:</a> <h1 class="p-name">Please add support for Yo</h1> <p class="e-content">It's my favorite silo!</p> </div>
To create a comment, use an u-in-reply-to link to the issue or pull request you want to comment on, instead of to the repo’s issues page.
If you're a collaborator on the repo, you can attach labels to issues you create by including them as tags in your post, e.g. <p class="p-category">extra special</p>. Bridgy will ignore tags that don't match existing labels, and it will ignore all tags if you don't have permission to add labels to issues in the repo.
Post a comment where the content is 👍, 👎, 😆, 😕, ❤️, 🎉, 🚀, or 👀. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues/333">Regarding bridgy#333:</a> <p class="e-content">😆</p> </div>
More details. The indieweb community also calls these reacji.
You may respond with a comment or reacji to a comment on a GitHub issue (but not to a comment on a pull request) by using an u-in-reply-to link to the specific comment permalink including its fragment. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues/803#issuecomment-404736702">Regarding comment on #803:</a> <p class="e-content">👀</p> </div>
Post a tag-reply to the issue with the new label(s). For example:
Adding labels <a class="p-category">good</span> and <a class="p-category">better</span> to <a class="u-tag-of" href="https://github.com/snarfed/bridgy/issues/333">bridgy#333</a>.
Bridgy will ignore tags that don't match existing labels in the repo.
The same way you'd add a label to a GitHub issue, above. Just put the tag in a p-category and point the u-tag-of link to the Flickr photo URL.
Just post a like of the repo URL! For example:
<a class="u-like-of" href="https://github.com/snarfed/bridgy"></a>
Just post an RSVP to the event's URL! For example:
<div class="h-entry"> <p> <data class="p-rsvp" value="no">I will not be attending</data> <a class="u-in-reply-to" href="https://www.meetup.com/PHPMiNDS-in-Nottingham/events/264008439/">https://www.meetup.com/PHPMiNDS-in-Nottingham/events/264008439/</a> </p> </div>
Sure! By default, Bridgy includes a link back to your post. If you're using
the form on your user page, you can select the Include link: no option
to disable this. If you're sending a webmention, you can disable it by adding
the query parameter bridgy_omit_link=true to your webmention HTTP
request or Bridgy Publish backlink, or by adding
the u-bridgy-omit-link class to a link in your post.
If you want to include links only on posts that have been automatically ellipsized
(i.e. to fit on Twitter or Mastodon), you can select the if shortened preview option. This is
equivalent to sending a webmention with the query parameter bridgy_omit_link=maybe
or including an element like <data class="p-bridgy-omit-link" value="maybe" />
in the post body.
Please note that if you omit the link and want Bridgy to report back responses to your posts, it needs additional markup to find the corresponding post on your website.
Sure! By default, Bridgy tries to preserve your post's HTML formatting and
whitespace when publishing it as plain text. You can disable this by adding the
query parameter bridgy_ignore_formatting=true to your webmention
HTTP request or Bridgy Publish backlink, or by
adding the u-bridgy-ignore-formatting class to a link in your post.
If that HTML element has its own id, then sure! Just put the id in the fragment of the URL that you publish. For example, to publish the bar post here:
<div id="a" class="h-entry">foo</div> <div id="b" class="h-entry">bar</div> <div id="c" class="h-entry">baz</div>
...just add the id to your page's URL in a fragment, e.g. http://site/post#b here.
Sure! You can give Bridgy the exact text that you want posted with
the p-bridgy-[SILO]-content class in your post. This will override
your post's actual content.
Here's an example of publishing custom text for Twitter:
<div class="h-entry"> <p class="e-content">This is a going to be a very long blog post. Pull up a chair, it's going to take a while. Ready? Here we go...</p> <p class="p-bridgy-twitter-content">Long form is the new short form.</p> </div>
You can hide these extra elements with display: none, or add the classes to existing elements like your title or summary, or anything else you like.
If you use this, Bridgy will still include a link to your post. You can change that with omit-link. It will also still truncate your text if it's over 280 characters. You can always preview your post first to see how Bridgy will handle it!
Bridgy Publish always interprets an original post on your web site as a single thing. It would be difficult, at best, to translate a single publish request to multiple actions in a silo consistently and safely, so we don't currently try. (What should we do if one part succeeds but one part fails? What if you retry? Etc.)
Bridgy Publish largely follows the Post Type Discovery standard to map a microformats2 post on your web site to a single thing. There's one exception: PTD doesn't currently handle tag replies, but we do, so if your post has u-tag-of, it's interpreted as a tag reply. So, the Post Type Algorithm results in this overall order of precedence:
So, for example, if you try publish a post that's both a like and a repost, Bridgy translates it to a repost.
Replies with tag replies (ie u-tag-of) are an exception. They currently return an error.
Sure! Just enter the short link in the URL text box. Or if you're
using a webmention instead of the web form, pass the
short link as the webmention's source parameter.
Bridgy also obeys and prioritizes
rel-shortlink.
If your web page has a link like this:
<link rel="shortlink" href="http://my.short/link" />
...then Bridgy will include http://my.short/link as your permalink, regardless of the source link you provide.
Bridgy handles webmentions synchronously, so it knows the result when it
responds. A POST to https://brid.gy/publish/webmention
will return 201 Created on success with a JSON response containing
at least a url field that points to the silo object that it
operated on. The same URL is included in the Location HTTP header.
For Twitter likes, this is the tweet. If a new object was created, e.g. a
Twitter tweet, @-reply, or retweet, there will also be
an id field with the silo id of that object.
For example, this request for an original post:
POST source=https://example.com/posts/123 &target=https://brid.gy/publish/twitter
will receive this response:
HTTP/1.1 201 Created
Content-Type: application/json
Location: https://twitter.com/me/status/456789
{
"url": "https://twitter.com/me/status/456789",
"type": "post",
"id": "456789"
}
Pro tip: Twitter responses that create new tweets actually return the entire newly created tweet object. The more you know!
400 Bad Request is the most common error response. Other status
codes may be returned when an API call error is propagated back to you. For
example, GitHub sometimes 403s API requests due to access
restrictions.
Like successful responses, error response bodies are JSON. All error responses
will contain an error field with a human-readable error message.
Most will also contain a data field with the
parsed microformats2
data from your original post, which is often helpful for debugging.
For example, a webmention for this source markup:
<a class="h-card" href="https://snarfed.org/">Ryan Barrett</a>
will receive 400 Bad Request with this response:
{
"error": "Twitter doesn't support type(s) h-card.",
"data": {"items": [{
"type": ["h-card"],
"properties": {
"url": ["https://snarfed.org/"],
"content": [{"value": "Ryan Barrett"}],
}
}]}
}
Sadly, Instagram's API is locked down to limited manual approval.
Yes! Twitter is now exempting reply @-mentions, photo and video links, quote tweet links, and more from counting toward the total character limit. More details, developer docs. Bridgy Publish fully supports these changes. Happy tweeting!
(Having said all that, the new extended tweets have caused a small change in Bridgy Publish behavior. Before, if you @-mentioned the user you were replying to inside the tweet text, instead of at the beginning, your reply would still show up in the public timeline on your profile and in your followers' feed. Now, it won't. Ongoing discussion.)
No, Bridgy and Twitter will do that for you. You're welcome to mention them inside your text, but otherwise don't include an @-mention at the beginning, since it will get duplicated. More background.
Sorry for the trouble! Here are steps to fix this:
- Open your Twitter apps page and click on the Revoke access button next to Bridgy.
- On your Bridgy user page (find it here if you don't have it bookmarked), click on the red Disable button next to Ready to publish. Approve the prompt.
- Now, reload your Bridgy user page and click on the Twitter button next to Click to enable publishing. Approve the prompt.
You should be able to publish now. Sorry for the trouble!
Webmentions for blogs
Webmentions are a core part of both the IndieWeb and Bridgy itself. The webmention protocol is growing fast, but it's still pretty new, so many large hosted blog providers don't yet support it. Bridgy lets you add webmention support to four of the largest providers: Blogger, Medium, Tumblr, and WordPress.com. Medium supports outgoing webmentions only; the other three support outgoing and incoming. Read on for more details, or head to the front page to sign up!
When you publish a new post on your blog, Bridgy attempts to send a webmention to each link in your post.
When Bridgy receives a webmention for a post on your blog, it runs some validation on the source page, in particular checking that it links to your blog post. Then, Bridgy reformats the source page and posts it as a comment on your post.
When other web servers want to send your blog a webmention, they use that HTML line to determine where to send it. This is the webmention endpoint discovery process. Follow the instructions on your user page to add it to your blog.
If you're already familiar with webmention, Bridgy's endpoints for hosted blogs are:
https://brid.gy/webmention/bloggerhttps://brid.gy/webmention/tumblrhttps://brid.gy/webmention/wordpress
Bridgy posts incoming webmentions as comments on Blogger and WordPress.com, but Tumblr doesn't have traditional comments. You can use your own Tumblr blog to reply to or reblog someone else's post, but neither of those is quite right for a webmention, since the original is already posted somewhere else.
Disqus lets Bridgy post webmentions on Tumblr blogs in the standard comment format. We know Disqus isn't for everyone, though, and we're open to alternatives. Feel free to file suggestions on GitHub!
Medium's API doesn't yet support responding or recommending yet, so we can't publish incoming webmentions on your Medium posts. Feel free to request that they add them!
Most webmention recipients look for microformats2 in the source page (your Medium blog post) in order to render it nicely. Sadly, Medium doesn't yet have microformats of any kind. Feel free to request that they add them!
Check your comment moderation queue, especially if you're on WordPress.com. Bridgy includes a couple links in the comments it creates for webmentions, which can trigger some comment spam filters.
Yeah, that's an unfortunate side effect of the way the blog APIs handle authentication and authorization. It's the most reliable way to get comments past rate limits, spam filters, etc. and have the best chance of actually showing up.
One workaround is to create a new user with a different name, add it to your blog as a contributor, and sign your blog up for Bridgy again under that user.